Descriptions of Essential Components of Web Accessibility Illustrations
This page describes the illustrations in the “Essential Components of Web Accessibility” document and the Essential Components of Web Accessibility Slides.
How the Components Relate Illustration Description

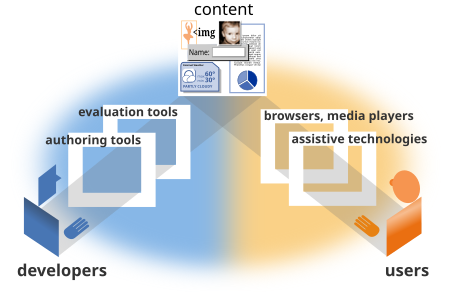
Illustration with labeled graphics of boxes, content, and people. at the top center is a pie chart, an image, a form, and text, labeled “content”. coming up from the bottom left, a line connects “developers” through “authoring tools” and “evaluation tools” to “content” at the top. coming up from the bottom right, a line connects “users” to “browsers, media players” and “assistive technologies” to “content” at the top.
When One Component is Weak Illustration Description

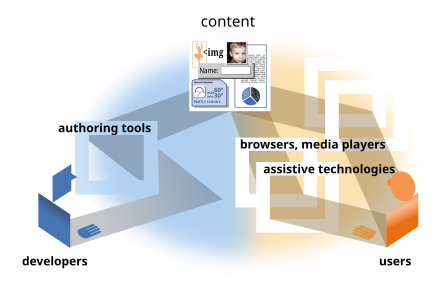
Illustration with labeled graphics of boxes, content, and people. at the top center is a pie chart, an image, a form, and text, labeled “content”. coming up from the bottom left, a line connects “developers” to “content” at the top by going around “authoring tools”. coming up from the bottom right, a line connects “users” and “content” at the top by going through multiple “browsers, media players” and “assistive technologies”.
Guidelines for Different Components Illustration Description

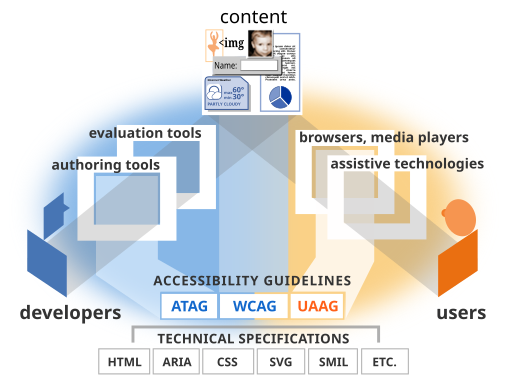
Illustration with labeled graphics of boxes, content, and people. at the top center is a pie chart, an image, a form, and text, labeled “content”. coming up from the bottom left, a line connects “developers” through “authoring tools” and “evaluation tools” to “content” at the top. coming up from the bottom right, an arrow connects “users” to “browsers, media players” and “assistive technologies” to “content” at the top. below these are “accessibility guidelines” which include “ATAG” with an arrow pointing to “authoring tools” and “evaluation tools”, “WCAG” pointing to “content”, and “UAAG” pointing to “browsers, media players” and “assistive technologies”. at the very bottom, “technical specifications (HTML, ARIA, CSS, SVG, SMIL, etc.)” forms a base with an arrow pointing up to the accessibility guidelines.
Back to Top