Podstawowe komponenty dostępności Internetu
Needs Translation About this translation
To dobrowolne tłumaczenie może nie odzwierciedlać dokładnie intencji twórców oryginału w języku angielskim.
Osoba tłumacząca Stefan Wajda.
WAI dziękuje osobom tłumaczącym i zaprasza je do współpracy.
Wprowadzenie
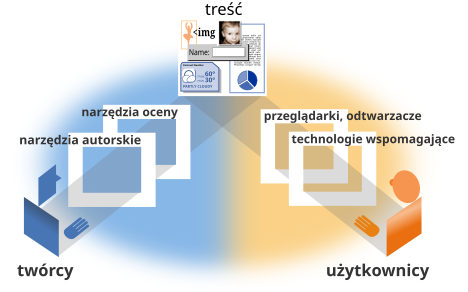
Aby Internet był dostępny dla osób z niepełnosprawnościami, konieczne jest współdziałanie kilku różnych komponentów związanych z projektowaniem i tworzeniem treści cyfrowych. Te komponenty to:
- treść - informacje na stronie internetowej lub w aplikacji internetowej, w tym:
- informacje naturalne (takie jak tekst, obraz i dźwięki) oraz
- kod lub znaczniki definiujące strukturę, prezentację itp.
- przeglądarki internetowe, odtwarzacze multimedialne, i inne „programy użytkownika”
- technologie wspomagające, w niektórych przypadkach - czytniki ekranu, alternatywne klawiatury, przełączniki, oprogramowanie skanujące itp.
- użytkownicy, ich wiedza, doświadczenia, a w niektórych przypadkach, sposób korzystania z internetu (strategie adaptacyjne
- twórcy - projektanci, programiści, autorzy itd., w tym twórcy z niepełnosprawnościami i użytkownicy, którzy współtworzą treść
- narzędzia autorskie - oprogramowanie do tworzenia treści cyfrowych
- narzędzia oceniające - oprogramowanie do oceny dostępności cyfrowej, walidatory HTML i CSS itp.
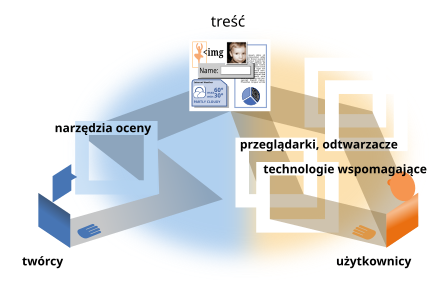
Jak komponenty są ze sobą powiązane
Twórcy stron internetowych zwykle używają narzędzi autorskich i narzędzi oceniających do tworzenia treści cyfrowych.
Ludzie („użytkownicy”) używają przeglądarek, odtwarzaczy mediów, technologii wspomagających lub innych „programów użytkownika”, aby uzyskać dostęp do treści cyfrowych i wchodzić z nimi w interakcje.
Współzależności komponentów
Między tymi komponentami istnieją istotne współzależności; to znaczy że komponenty muszą ze sobą współpracować, aby Internet był dostępny. Na przykład, dla tekstu alternatywnego opisującego obraz:
- specyfikacja techniczna wymaga alternatywy tekstowej (np. HTML definiuje atrybut tekstu alternatywnego (
alt) w elemencie obrazka (img) - wytyczne WAI - (WCAG, ATAG i UAAG, wymienione w dalszej części) - określają, jak wdrożyć tekst alternatywny w różnych komponentach, aby zwiększyć dostępność
- twórcy zapewniają odpowiednie sformułowania tekstu alternatywnego
- narzędzia autorskie umożliwiają, ułatwiają i promują zamieszczanie tekstu alternatywnego na stronie internetowej
- narzędzia oceny służą do sprawdzenia, czy istnieje tekst alternatywny
- oprogramowanie użytkownika zapewnia ludziom i maszynom interfejs do obsługi tekstu alternatywnego w różnych trybach
- użytkownicy wiedzą jak odczytać tekst alternatywny w wykorzystywanym przez nich oprogramowaniu i/lub technologiach wspomagających, w razie potrzeby.
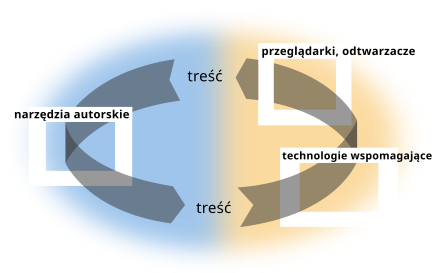
Cykl implementacji
Gdy funkcje dostępności zostaną skutecznie zaimplementowane w jednym komponencie, istnieje większe prawdopodobieństwo, że zostaną wdrożone w innych komponentach.

- Gdy przeglądarki internetowe, odtwarzacze mediów, technologie wspomagające i inne programy użytkownika obsługują funkcje dostępności, użytkownicy częściej będą tego wymagać, a programiści częściej implementować je w swoich treściach.
- Gdy twórcy chcą wdrażać funkcje dostępności w swoich treściach, częściej domagają się, aby narzędzie autorskie ułatwiało ich wdrożenie.
- Gdy narzędzia autorskie umożliwiają łatwą implementację funkcji dostępności, twórcy chętniej je wdrożą w swoich treściach.
- Gdy funkcje dostępności są zaimplementowane w większości treści, twórcy i użytkownicy częściej żądają, aby obsługiwały je programy użytkownika.
Gdy jeden komponent jest słaby
Gdy funkcje dostępności nie są zaimplementowane w którymś z komponentów, motywacja do zaimplementowania ich w pozostałych komponentach spada, jeśli nie skutkuje to zwiększeniem dostępności dla użytkownika. Na przykład mało prawdopodobne jest, aby programiści wdrożyli funkcję dostępności, która nie jest obsługiwana przez narzędzia autorskie i której nie obsługuje większość przeglądarek lub technologii wspomagających.
Gdy jeden komponent kiepsko obsługuje dostępność, inne komponenty mogą to czasami zrekompensować poprzez „obejścia”, choć wymaga to znacznie większego wysiłku i ogólnie nie jest dobre dla dostępności. Na przykład:
- twórcy mogą wykonać więcej pracy, aby zrekompensować brak obsługi dostępności w narzędziach autorskich; na przykład poprzez bezpośrednie kodowanie znaczników zamiast za pomocą narzędzia,
- użytkownicy mogą wykonać więcej pracy, aby zrekompensować brak obsługi dostępności w przeglądarkach, odtwarzaczach mediów lub technologiach wspomagających; na przykład, używając innej przeglądarki lub technologii wspomagającej, aby przezwyciężyć różne problemy z dostępnością.
Jednak w większości przypadków obejścia nie są wdrażane, a efektem jest wciąż ograniczona dostępność. Ponadto, czasami słaba obsługa dostępności w jednym komponencie nie może być rozsądnie przezwyciężona przez inne komponenty, a efektem jest niedostępność uniemożliwiająca niektórym osobom niepełnosprawnym korzystanie z określonej witryny, strony lub funkcji.
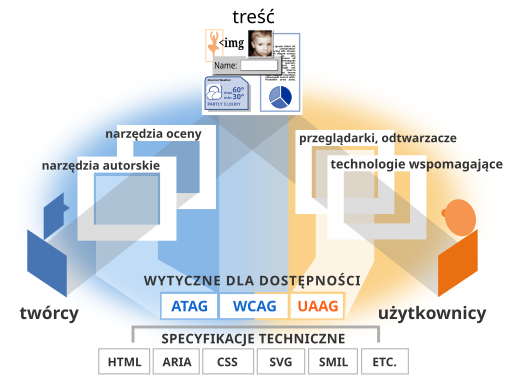
Wytyczne i inne standardy
Inicjatywa na Rzecz Dostępności Internetu (WAI) w Konsorcjum World Wide Web (W3C) opracowuje standardy dostępności cyfrowej dla różnych komponentów:
- Omówienie Wytycznych dla dostępności narzędzi autorskich (ATAG) dotyczące narzędzi do tworzenia treści
- Omówienie WCAG 2 dotyczące treści i wykorzystywane przez twórców oraz narzędzia autorskie i oceniające
- Wytyczne dla dostępności programów użytkownika (UAAG) dotyczące przeglądarek i odtwarzaczy mediów oraz niektórych aspektów technologii wspomagających
Te wytyczne opierają się na podstawowych specyfikacjach technicznych Internetu i są opracowywane w połączeniu ze wszystkimi specyfikacjami technicznymi W3C (HTML, CSS, SVG, SMIL itp.). W3C opracowuje również specyfikacje techniczne, które bezpośrednio dotyczą dostępności, w tym:
- ARIA, Złożone Dostępne Aplikacje Internetowe (po angielsku), która wskazuje, jak uczynić złożone aplikacje internetowe bardziej dostępnymi dla osób z niepełnosprawnościami. Szczególnie pomaga w tworzeniu treści dynamicznych i zaawansowanych kontrolek interfejsu użytkownika opracowanych przy użyciu Ajax, HTML, JavaScript i pokrewnych technologii.
Aby uzyskać więcej informacji, zobacz Przegląd standardów dostępności W3C.
Wróć na początek